In summary, the above are a list of ten design trends of 2016, but they are by no means exhaustive. There were many more topics that I couldn't cover, such as long scrolling, updates in responsive design and the other more technical aspects of web design, which I may cover in a another post.
So what do you think of this year's list? What trends do you think will dominate 2016?
Jessica Champagne is a graphic & web designer, author and communications expert who lives in beautiful Sooke, BC, Canada.
References
(1) Berman, M. G., Jonides, J., & Kaplan, S. (2008). The cognitive benefits of interacting with nature.Psychological Science, 19(12), 1207-1212.
(2) Bowler, D. E., Buyung-Ali, L. M., Knight, T. M., & Pullin, A. S. (2010). A systematic review of evidence for the added benefits to health of exposure to natural environments. BMC Public Health, 10, 456.
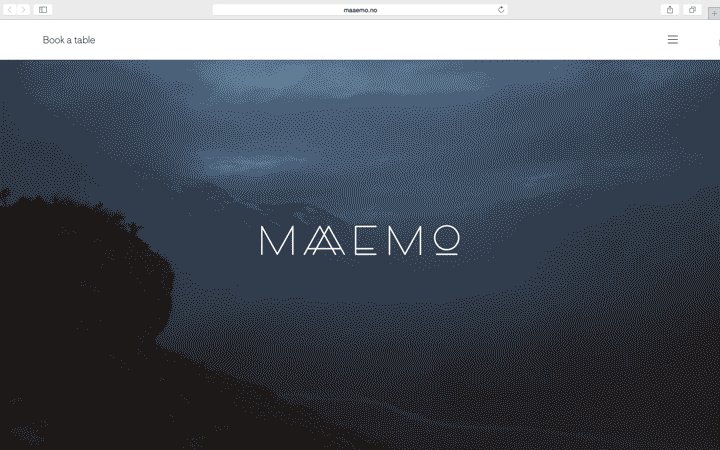
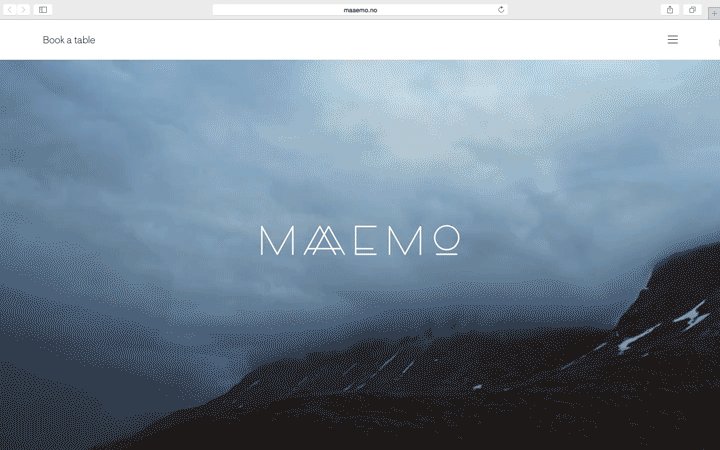
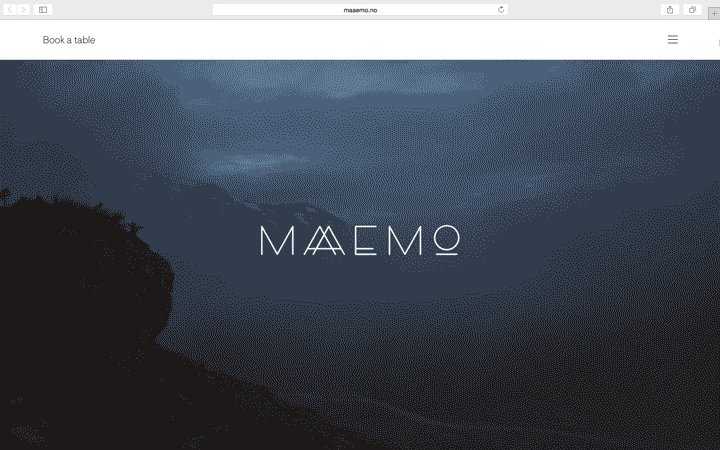
(3)https://en.wikipedia.org/wiki/Hero_image
(3b)http://line25.com/articles/30-web-designs-that-fully-embrace-the-hero-image
(4)http://www.awwwards.com/6-web-design-trends-you-must-know-for-2015-2016.html
(5) http://www.howdesign.com/resources-education/graphic-design-trends-2016/#sthash.omcroDKv.dpuf
(6)https://www.pinterest.com/annwu0114/geometric-trend-2016/
(7) http://www.forbes.com/sites/tomaslaurinavicius/2015/12/28/web-design-trends-2016/
(8) http://www.howdesign.com/resources-education/graphic-design-trends-2016/#sthash.omcroDKv.dpuf
(9) http://www.awwwards.com/50-awesome-websites-with-extraordinary-geometry-elements.html
(9b)http://thenextweb.com/opinion/2015/09/14/apples-plan-to-kill-the-hamburger-menu/
(10/11)freshome.com/2016-design-trends/
12)www.awwwards.com/be-careful-about-these-6-web-design-trends-in-2016.html
(13) http://www.howdesign.com/resources-education/graphic-design-trends-2016/#sthash.omcroDKv.dpuf
(14) http://uxdesign.cc/ux-trends-2015-2016/